30 April 2011
True story of Kate Middleton and Prince William
Parodi Perkawinan Pangeran william dan kate
Cara mudah Pasang Tag Cloud 3D pada blog
Butuh waktu lama sampai saya menemukan tag cloud 3D ini, Dulu saya sampai pusing muter-muter cari cara untuk membuat tag cloud 3D yang bisa berputar-putar saat mouse kita arahkan ke kotak tersebut. Saya banyak menemukan artikel yang tidak bekerja (mungkin tutorialnya kadaluarsa). Tapi akhirnya saya menemukannya juga, dan sekarang saya ingin share buat sobat bloger sekalian yang masih penasaran dengan Tag cloud 3D ini.
Caranya sangat mudah:
Seperti biasa Buka Blogger Anda.
Caranya sangat mudah:
Seperti biasa Buka Blogger Anda.
Pilih Design-->Page Elements
Pastikan Bahwa Anda telah membuat Tag Cloud(standart dari Blogger)seperti pada gambar ini.
Kalau Anda sudah pasang Tag Cloud Standart.
Tambahkan Gadget dengan cara klik Add a Gadget pada Page Elements
dan pilih Html/JavaSript
Copy Kode ini dibawah ini:
<center><h2 class="title">Label</h2>
<div class="widget-content">
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/
swfobject.js"></script>
<div id="wpcumuluscontent5733682">Flash tag cloud
requires <a href="http://nick-
christ77.blogspot.com/">Flash Player</a> 9 atau lebih.
<script type="text/javascript">
/*
Tag Cloud untuk Blogger Buatan nick-
christ77.blogspot.com
Email: nickshensa@gmail.com
*/
var flashvars = {
tcolor: "0x000000",
tcolor2: "0x000000",
hicolor: "0x000000",
tspeed: "50",
distr: "true",
mode: "tags"
};
var params = {
allowScriptAccess: "always"
};
params.wmode = "transparent";
x = document.getElementById
("Label1").getElementsByTagName("a");
trans = document.getElementById
("Label1").style.display="none";
var tagcloud;
var url = "http://" + document.domain +
"/search/label/";
for (var i = 0; i < x.length - 1; i++)
{
tagcloud = tagcloud + "<a href='"+encodeURIComponent(url
+ encodeURIComponent(x[i].innerHTML))+"' class='tag-
link-24' title='15 topics' style='font-size: 12pt;'>"+x
[i].innerHTML+"</a>";
}
flashvars.tagcloud = "<tags>"+tagcloud+"</tags>";
swfobject.embedSWF("http://www.taiphanmem.org/wp-
content/plugins/wp-cumulus/tagcloud.swf?r=2520752",
"wpcumuluscontent5733682", "245", "245", "9",
"expressInstall.swf", flashvars, params);</script></div>
<span style="color: red; font-family: "Trebuchet
MS",sans-serif; font-size: xx-
small;"><u><b></b></u></span><div style="color: red;
font-family: "Trebuchet MS",sans-serif;">
<span style="font-size: xx-small;"><u><b>Widget by: <a
href="http://nick-christ77.blogspot.com/">nick-
christ77.blogspot.com.com</a></b></u></span></div>
</div></center>
<div class="widget-content">
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/
swfobject.js"></script>
<div id="wpcumuluscontent5733682">Flash tag cloud
requires <a href="http://nick-
christ77.blogspot.com/">Flash Player</a> 9 atau lebih.
<script type="text/javascript">
/*
Tag Cloud untuk Blogger Buatan nick-
christ77.blogspot.com
Email: nickshensa@gmail.com
*/
var flashvars = {
tcolor: "0x000000",
tcolor2: "0x000000",
hicolor: "0x000000",
tspeed: "50",
distr: "true",
mode: "tags"
};
var params = {
allowScriptAccess: "always"
};
params.wmode = "transparent";
x = document.getElementById
("Label1").getElementsByTagName("a");
trans = document.getElementById
("Label1").style.display="none";
var tagcloud;
var url = "http://" + document.domain +
"/search/label/";
for (var i = 0; i < x.length - 1; i++)
{
tagcloud = tagcloud + "<a href='"+encodeURIComponent(url
+ encodeURIComponent(x[i].innerHTML))+"' class='tag-
link-24' title='15 topics' style='font-size: 12pt;'>"+x
[i].innerHTML+"</a>";
}
flashvars.tagcloud = "<tags>"+tagcloud+"</tags>";
swfobject.embedSWF("http://www.taiphanmem.org/wp-
content/plugins/wp-cumulus/tagcloud.swf?r=2520752",
"wpcumuluscontent5733682", "245", "245", "9",
"expressInstall.swf", flashvars, params);</script></div>
<span style="color: red; font-family: "Trebuchet
MS",sans-serif; font-size: xx-
small;"><u><b></b></u></span><div style="color: red;
font-family: "Trebuchet MS",sans-serif;">
<span style="font-size: xx-small;"><u><b>Widget by: <a
href="http://nick-christ77.blogspot.com/">nick-
christ77.blogspot.com.com</a></b></u></span></div>
</div></center>
Letakkan gadget yang telah berisi kode diatas tepat dibawah gadget Element Category/Label yg kamu pasang sebelumnya.
Dan kemudian......apa yang terjadi....?????
♫♪...Tada...♪♫........View Your Blog......
selamat mencoba ........
28 April 2011
Cara Membuat Tab View Menu di Sidebar Blogger
Dahulu kala saya pernah memposting artikel tentang cara Membuat Tab View Menu di Sidebar. tapi sayangnya pada judul menu bagian atas tersebut linknya tidak berfungsi. dan setelah sekian lama menjelajah di dunia maya akhirnya saya menemukannya. dan saat ini saya akan share dengan sobat bloger sekalian.
Untuk menghemat tempat, tab view menu sangat efisien dengan ukuran yang relatif kecil tapi bisa memuat banyak space. seperti pada contoh gambar disamping.
Membuat menu dengan tab view memerlukan kode HTML yang lumayan panjang dan agak ribet, jadi sebaiknya simak baik–baik tutorial ini dan yang paling penting jangan lupa untuk backup template sobat terlebih dahulu dengan cara mendownload template sobat kedalam hardisk.
Jika setelah jadi nanti lebar atau tinggi menu tidak sesuai, silahkan sobat sesuaikan sendiri dengan isi dari menu yang sobat gunakan. Baiklah sekarang silahkan ikuti langkah-langkahnya sebagai berikut:
- Login ke Blogger => klik Rancangan/Design => klik Edit HTML, Download Template Lengkap dan kasih tanda centang pada kotak bertuliskan Expand Template Widget.
- Gunakan tombol Find (Ctrl + F) untuk mencari kode </head>, kemudian letakkan kode javascript di bawah ini sebelum atau di atas kode </head>:<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script> - Setelah itu letakkan kode di bawah ini sebelum atau di atas kode ]]></b:skin>:div.TabView div.Tabs
{
height: 30px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px; /*Lebar Menu Utama Atas*/
text-align: center;
height: 30px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight: bold;
color: #000; /* Warna Font Menu Utama Atas */
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #E6E6E6; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #BDBDBD; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #E6E6E6; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
} - Kemudian Simpan Template.
- Langkah selanjutnya, silahkan Anda klik Rancangan/Design => klik Add Gadget/Tambah Gadget => pilih yang HTML/Javascript.
- Masukan kode di bawah ini ke dalam content HTML/Javascript:<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 300px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 300px; height: 300px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script> - Kemudian Simpan.
- Setelah itu view blog dan lihat hasilnya.
- Untuk kode yang berwarna merah adalah lebar dan tinggi menu, silahkan sobat sesuaikan dengan isi;
- Kode yang berwarna biru silahkan sobat isi dengan judul - judul dari menu;
- Dan yang berwarna ungu, adalah isi dari menu. Anda bisa menambahkan link, gambar, banner, dll.
Demikianlah tutorial tentang Cara Membuat Tab View Menu di Sidebar Blogger ini, semoga bermanfaat.
Sumber-->www.serba-tersedia.co.ccCara Membobol Password Hotspot Wifi
Internet Gratis Dengan Cara Membobol Password Wifi.
Sumber==> nusatu.com
Inilah Tool-tool yang anda perlukan :
- Program AngryIP Scanner ataupun tool ipscan yang lain.
- Technitium MAC Address v5 release 3.
- Hidupkan laptop anda, dan hidupkan pula wireless network anda dan lihat di sistem tray icon wireless network, kemudian klik kanan dan pilih view avalible wireless network, dan tentunya setelah itu anda harus connect ke wireless hotspot tujuan anda.
- Setelah connect, klik kanan sistem tray dan pilih status >pilih tab detail > kelihatan disana ip yang diberikan kepada kita. Catat ip tersebut.
- Buka Program AngryIP Scanner 2.21 dan isikan ip range yang akan kita scan (pakai data ip kita tadi) pada bagian atas. Misalnya : IP yang kita dapat 135.125.1.13 kemudian masukkan pada kolom range pertama ip kita sesuai dengan ip yang tadi namun ganti angka di bagian akhir dengan 1 menjadi 135.125.1.1 dan pada kolom kedua tuliskan sama namun angka satu diakhir itu ganti dengan 255 menjadi 135.125.1.255. hasilnya 135.125.1.1 to 135.125.1.255 dan klik start (tombol merah).
- Setelah melakukan scanning maka kita akan mendapatkan data ip yang hidup yang terkoneksi dengan hotspot tersebut. setelah scanning selesai maka lihat ip yang hidup (alive host) warna biru klik kanan pada ip yang hidup Klik kanan pada ip yang warna biru tadi klik kanan > show > mac address dan akan ada kode mac addres (terkadang ada mac addressnya tidak tampil, pilih saja ip yang lainnya). Catat mac address yang kita dapatkan.
- Buka Program Technitium MAC Address v5 release 3 yang telah kita persiapkan. Disana ada field mac address. nah sekarang tinggal ganti mac address tersebut dengan yang kita dapatkan tadi dan tekan change mac id.
- Tunggu karena mac kita akan diganti dan koneksi sementara terputus dan konek lagi otomatis sendiri.
- Masuk web browser firefox atau apa saja boleh. Nikmati Internet Gratis…...
Ini bisa di akali dengan masuk halaman status login hotspot tersebut (untuk dapat account). Misalnya idonbiu.hotspot.net/status dan begitu masuk disana kan terlihat nomor sandi prepaid card dan kita catat saja, lalu logout, dan masuk kembali ke halaman login hotspot itu cepat-cepat masukkan sandi tadi. Hal ini akan membuat kita secara langsung dapat mengakses internet tanpa menumpang lagi (soalnya yang make prepaid card code kan kita) jadi kalau ada yang mau login pakai kartu itu (yang punya code) saat kita login pakai kartu itu tentunya dia tidak akan bisa masuk karena kartu prepaid cardnya
“already login”.
Bagaimana, menarik bukan ?
Saya sarankan, seperti yang saya lakukan adalah dengan menumpang saja, karena saya tidak mau berbuat terlalu jauh, seperti cara yang saya beritau untuk me log off dan log in lagi tentunya akan membuat sang pemilik tidak bisa log in. Kasian kan ?
Jadi mumpung sudah dikasi gratisan, kenapa gak numpang saja ya, itung-itung cuman ikutan ngakses bareng kan tidak terlalu merugikan. Minta ijin langsung juga kemungkinan yang punya gak nolak, asal kepentingannya memang mendesak.
Download Technitium MAC Address v5 release
Download AngryIP Scanner
Sumber==> nusatu.com
Solusi Jitu jika Facebook Kena Hack
Solusi jika Facebook Kena Hack

facebook anda kena hack? . . .jangan panik!! Tenang dulu, santai saja karena saya akan membantu anda. Begini caranya :
Sebenarnya yang harus anda lakukan hanyalah melaporkannya ke pihak facebook.
- Pertama, buka link berikut :
- kemudian isi data-data anda, lalu kirimSebenarnya yang harus anda lakukan hanyalah melaporkannya ke pihak facebook.
- Pertama, buka link berikut :
- nanti akan ada balasan melalui e-mail anda
- selesai deh.
Atau jika anda ada masalah lain dengan facebook anda, silahkan coba link berikut ini..!! :
http://www.facebook.com/help/
selamat mencoba ^^.
Cara Mempercepat Windows XP
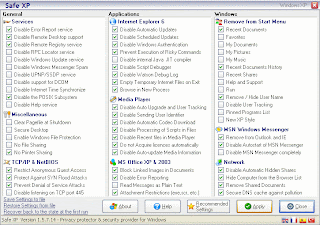
 Kalau computer cepat, kadang tidak terasa. Sebaliknya, kalau lambat, akan sangat terasa, bahkan sangat menjengkelkan. Banyak cara untuk menambah kecepatan system operasi. Salah satunya adalah dengan menonaktifkan fasilitas yang tidak diperlukan. Masalahnya, banyak aplikasi atau service yang berjalan secara otomatis, sehingga kita tidak tahu atau sulit membedakannya, mana yang penting dan mana yang tidak. Kita membutuhkan sebuah aplikasi untuk membantu memilih mana saja aplikasi atau service yang tidak kita perlukan saat menjalankan system operasi. Salah satunya adalah Safe XP. Meskipun aplikasi ini gratis, tetapi menawarkan banyak pilihan tweak untuk XP, Internet Explorer, dan MS Office dalam satu jendela (interface) program. Menggunakannya pun sangat mudah. Kalau masih bingung, klik saja tombol Recommended Setting. Secara otomatis akan mencentang service yang tidak perlu. Klik Apply.
Kalau computer cepat, kadang tidak terasa. Sebaliknya, kalau lambat, akan sangat terasa, bahkan sangat menjengkelkan. Banyak cara untuk menambah kecepatan system operasi. Salah satunya adalah dengan menonaktifkan fasilitas yang tidak diperlukan. Masalahnya, banyak aplikasi atau service yang berjalan secara otomatis, sehingga kita tidak tahu atau sulit membedakannya, mana yang penting dan mana yang tidak. Kita membutuhkan sebuah aplikasi untuk membantu memilih mana saja aplikasi atau service yang tidak kita perlukan saat menjalankan system operasi. Salah satunya adalah Safe XP. Meskipun aplikasi ini gratis, tetapi menawarkan banyak pilihan tweak untuk XP, Internet Explorer, dan MS Office dalam satu jendela (interface) program. Menggunakannya pun sangat mudah. Kalau masih bingung, klik saja tombol Recommended Setting. Secara otomatis akan mencentang service yang tidak perlu. Klik Apply. Klik Apply. Anda bisa menceklis service lain yang menurut Anda tidak perlu. Mudah bukan? Silakan download link dibawah ini untuk mencobanya.
Klik Apply. Anda bisa menceklis service lain yang menurut Anda tidak perlu. Mudah bukan? Silakan download link dibawah ini untuk mencobanya.Safe XP 1.5.7.14: Free Download
atauSafe XP 1.5.7.14
25 April 2011
Download IDM versi 6.0.5 build 12 Full + Patch
,What's new in version 6.05 build 12?
Cara aktivasi IDM biar Full dan nggak fake serial number :
Merubah IDM anda menjadi bahas indonesia
Disini anda juga bisa merubah IDM anda menjadi bahas indonesia seperti pada gambar di atas
Download :
Cara Pakai :
1. Copy file idm_ina.lng ke C:\Program Files\Internet Download Manager\Languages (folder Languages pada folder instalasi IDM)
2. Restart IDM, Buka IDM, Pilih View > Language
3. Pilih Indonesian
4. Selesai - Jalankan kembali IDM Anda.
(Released: Apr 21, 2011)
IDM terbaru versi ini memiliki perbaikan yang lebih baik dibandingan versi sebelumnya, mengupdate bagian-bagian bugs yang ada pada idm versi kemaren.
Screenshot :
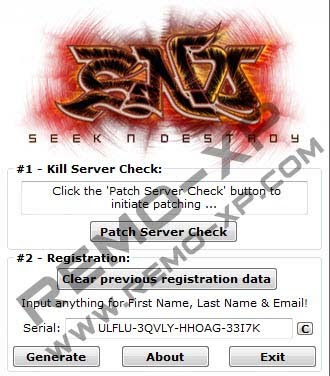
Cara aktivasi IDM biar Full dan nggak fake serial number :
- Ekstrak folder IDM605build12_www.remo-xp.com ke desktop. (sebelumnya harap matikan antivirus yang anda gunakan, karena patch di anggap trojan).
- Install IDM, bila di komputer anda sudah terinstall IDM, close IDM versi lama yang anda gunakan.
- Setelah selesai instal (akan muncul notifikasi bahwa anda menggunakan fake serial number) close pesan tersebut.
- klik kanan file SnDK&p.exe, kemudian run as administrator.
- klik patch server check.
- Done. Kini IDM anda sudah full version (no fake serial number).

- Enhanced Download progress dialog. The download progress bar was redesigned in 3d style. Added support for Windows Aero theme for Windows 7 and Windows Vista
- Fixed several bugs
Merubah IDM anda menjadi bahas indonesia
Disini anda juga bisa merubah IDM anda menjadi bahas indonesia seperti pada gambar di atas
Download :
Cara Pakai :
1. Copy file idm_ina.lng ke C:\Program Files\Internet Download Manager\Languages (folder Languages pada folder instalasi IDM)
2. Restart IDM, Buka IDM, Pilih View > Language
3. Pilih Indonesian
4. Selesai - Jalankan kembali IDM Anda.
Subscribe to:
Posts (Atom)

