Dahulu kala saya pernah memposting artikel tentang cara Membuat Tab View Menu di Sidebar. tapi sayangnya pada judul menu bagian atas tersebut linknya tidak berfungsi. dan setelah sekian lama menjelajah di dunia maya akhirnya saya menemukannya. dan saat ini saya akan share dengan sobat bloger sekalian.
Untuk menghemat tempat, tab view menu sangat efisien dengan ukuran yang relatif kecil tapi bisa memuat banyak space. seperti pada contoh gambar disamping.
Membuat menu dengan tab view memerlukan kode HTML yang lumayan panjang dan agak ribet, jadi sebaiknya simak baik–baik tutorial ini dan yang paling penting jangan lupa untuk backup template sobat terlebih dahulu dengan cara mendownload template sobat kedalam hardisk.
Jika setelah jadi nanti lebar atau tinggi menu tidak sesuai, silahkan sobat sesuaikan sendiri dengan isi dari menu yang sobat gunakan. Baiklah sekarang silahkan ikuti langkah-langkahnya sebagai berikut:
- Login ke Blogger => klik Rancangan/Design => klik Edit HTML, Download Template Lengkap dan kasih tanda centang pada kotak bertuliskan Expand Template Widget.
- Gunakan tombol Find (Ctrl + F) untuk mencari kode </head>, kemudian letakkan kode javascript di bawah ini sebelum atau di atas kode </head>:<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script> - Setelah itu letakkan kode di bawah ini sebelum atau di atas kode ]]></b:skin>:div.TabView div.Tabs
{
height: 30px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px; /*Lebar Menu Utama Atas*/
text-align: center;
height: 30px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight: bold;
color: #000; /* Warna Font Menu Utama Atas */
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #E6E6E6; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #BDBDBD; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #E6E6E6; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
} - Kemudian Simpan Template.
- Langkah selanjutnya, silahkan Anda klik Rancangan/Design => klik Add Gadget/Tambah Gadget => pilih yang HTML/Javascript.
- Masukan kode di bawah ini ke dalam content HTML/Javascript:<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 300px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 300px; height: 300px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script> - Kemudian Simpan.
- Setelah itu view blog dan lihat hasilnya.
- Untuk kode yang berwarna merah adalah lebar dan tinggi menu, silahkan sobat sesuaikan dengan isi;
- Kode yang berwarna biru silahkan sobat isi dengan judul - judul dari menu;
- Dan yang berwarna ungu, adalah isi dari menu. Anda bisa menambahkan link, gambar, banner, dll.
Demikianlah tutorial tentang Cara Membuat Tab View Menu di Sidebar Blogger ini, semoga bermanfaat.
Sumber-->www.serba-tersedia.co.cc

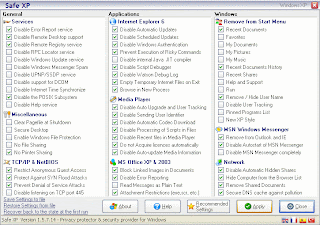
 Kalau computer cepat, kadang tidak terasa. Sebaliknya, kalau lambat, akan sangat terasa, bahkan sangat menjengkelkan. Banyak cara untuk menambah kecepatan system operasi. Salah satunya adalah dengan menonaktifkan fasilitas yang tidak diperlukan. Masalahnya, banyak aplikasi atau service yang berjalan secara otomatis, sehingga kita tidak tahu atau sulit membedakannya, mana yang penting dan mana yang tidak. Kita membutuhkan sebuah aplikasi untuk membantu memilih mana saja aplikasi atau service yang tidak kita perlukan saat menjalankan system operasi. Salah satunya adalah Safe XP. Meskipun aplikasi ini gratis, tetapi menawarkan banyak pilihan tweak untuk XP, Internet Explorer, dan MS Office dalam satu jendela (interface) program. Menggunakannya pun sangat mudah. Kalau masih bingung, klik saja tombol Recommended Setting. Secara otomatis akan mencentang service yang tidak perlu. Klik Apply.
Kalau computer cepat, kadang tidak terasa. Sebaliknya, kalau lambat, akan sangat terasa, bahkan sangat menjengkelkan. Banyak cara untuk menambah kecepatan system operasi. Salah satunya adalah dengan menonaktifkan fasilitas yang tidak diperlukan. Masalahnya, banyak aplikasi atau service yang berjalan secara otomatis, sehingga kita tidak tahu atau sulit membedakannya, mana yang penting dan mana yang tidak. Kita membutuhkan sebuah aplikasi untuk membantu memilih mana saja aplikasi atau service yang tidak kita perlukan saat menjalankan system operasi. Salah satunya adalah Safe XP. Meskipun aplikasi ini gratis, tetapi menawarkan banyak pilihan tweak untuk XP, Internet Explorer, dan MS Office dalam satu jendela (interface) program. Menggunakannya pun sangat mudah. Kalau masih bingung, klik saja tombol Recommended Setting. Secara otomatis akan mencentang service yang tidak perlu. Klik Apply.